Flow The Sun
Une agence de design avec un site aux multiples interactions

Général
Date de début
Aug 1, 2023
Date de livraison
Dec 31, 2023
Budget
3 000 à 5000 €
Nationalité
Française (français)
Technique
Nombre de pages
> 50
Nombre de CMS
> 10
Serveur dédié
✔ Oui
Notre fidèle partenaire design, Flow The Sun, avait besoin de faire faire un petit ravalement de façade à son site internet.
Maîtres des designs, ils se sont occupés de réaliser leurs maquette sur Figma, et nous ont chargés de leur donner vie sur Webflow 🤓
Il y avait dans ce projet de nombreux enjeux d'animations, principalement sur la page d'accueil. Il était important de garder en tête malgré la complexité du projet que ce dernier devait rester facilement maintainable dans le temps.
Les différentes animations et interactions ont donc été construites au maximum avec Webflow et ses fonctionnalités de base, avec ajout du custom code CSS, HTML ou Javascript au besoin ✨
Les outils utilisés
Codelius Filters
Webflow
Javascript
L'avis du client
Éléments associés
La galerie technique
Découvrez ce qui fait de ce projet un projet unique.






Build in Webflow, nous utilisons les fonctionnalités natives afin de permettre un darktheme facile à maintenir dans le temps.
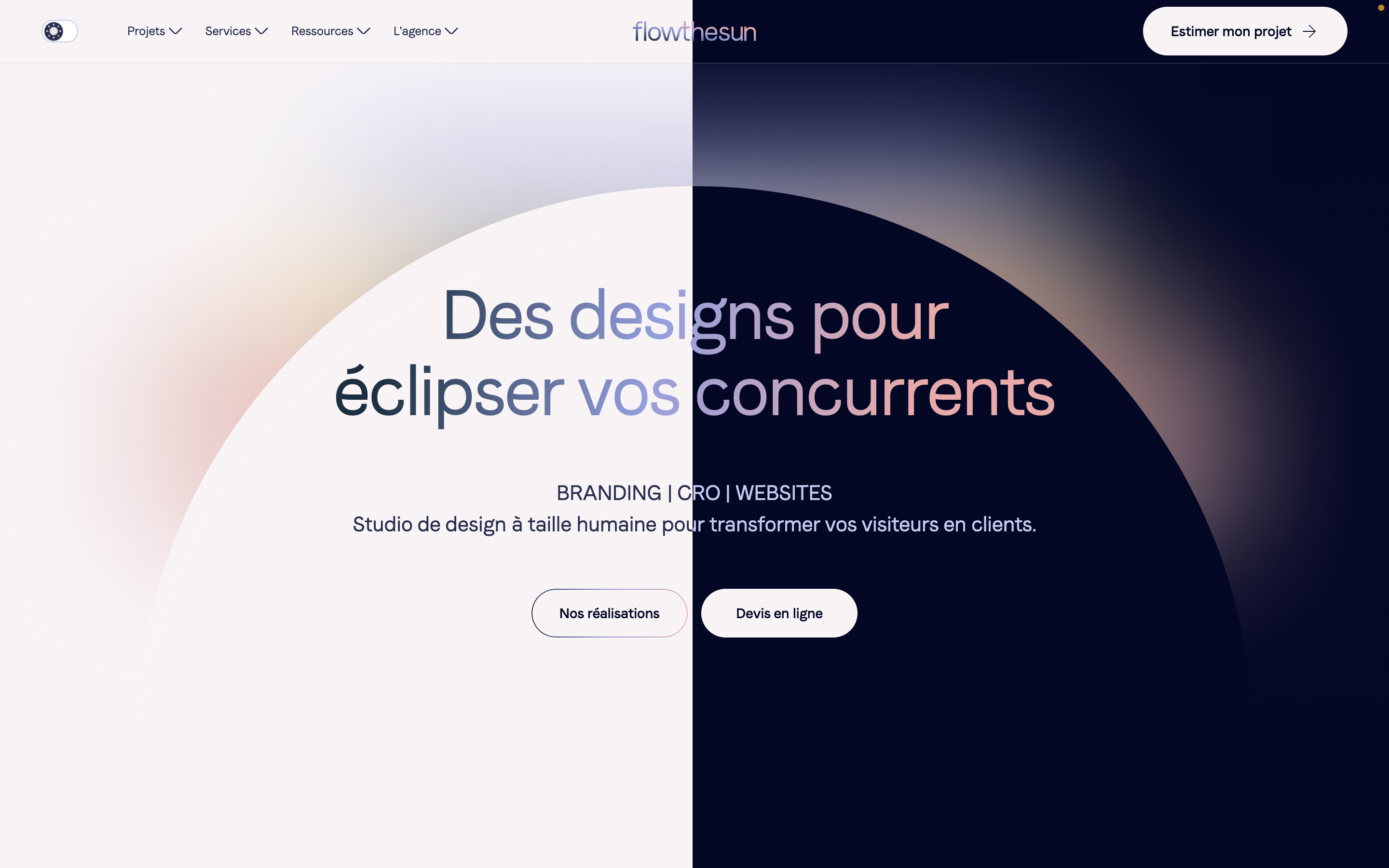
Le sommaire est un atout clef de vos articles de blogs. Offrez une meilleure visibilité à vos utilisateurs sur le contenu. Possible facilement dans les pages statiques, le sommaire devient un vrai défi pour les contenus CMS comme le blog.
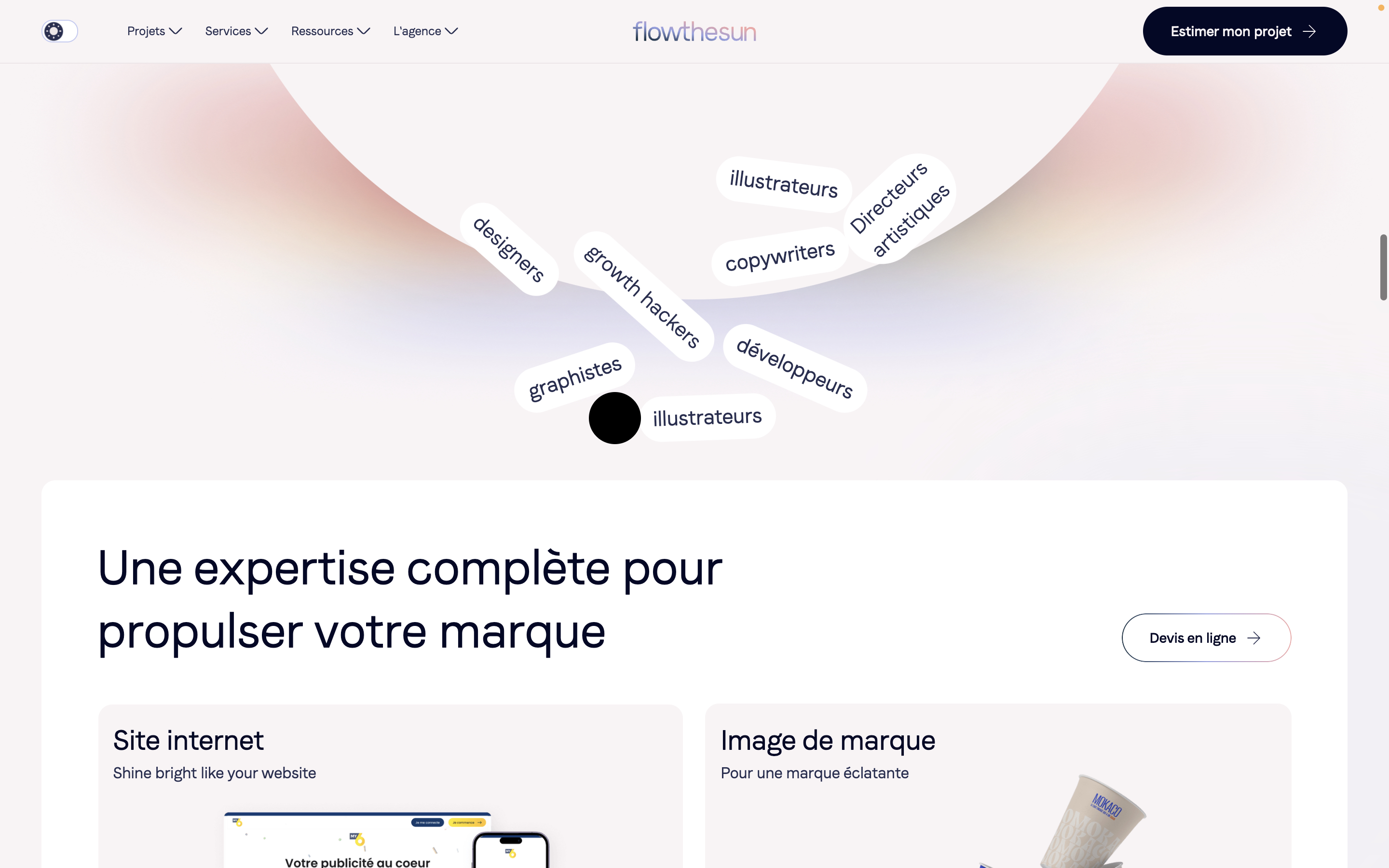
Pour ajouter un peu de fun et d'interactivité, l'agence nous a demandé d'ajouter un effet de gravité s'activant au scroll, j'avoue que nous aussi, on adore ;)
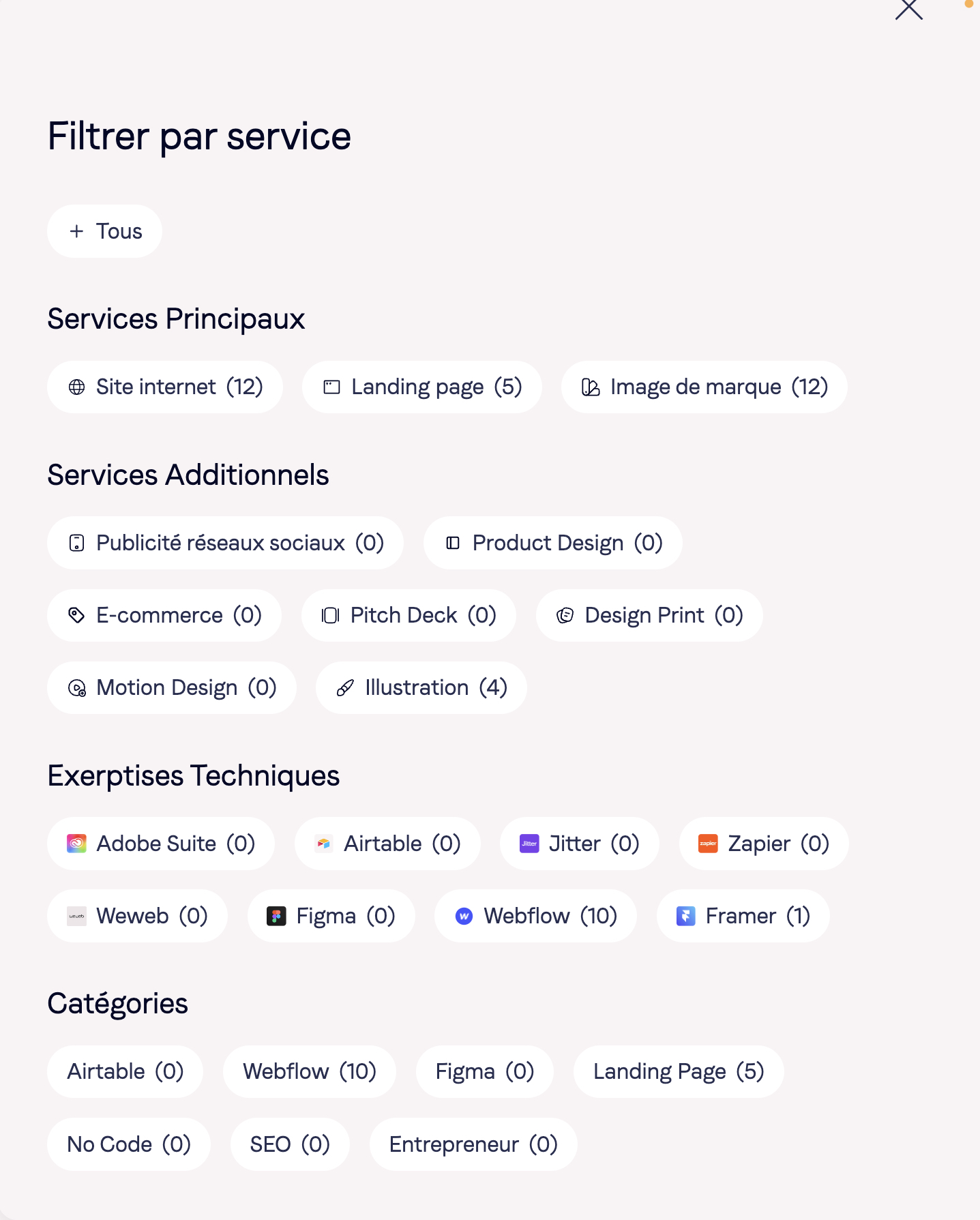
La solution de filtres de Codelius vous permet d'ajouter un filtrage dynamique, sans recharger la page, et d'en combiner autant que vous le souhaitez.
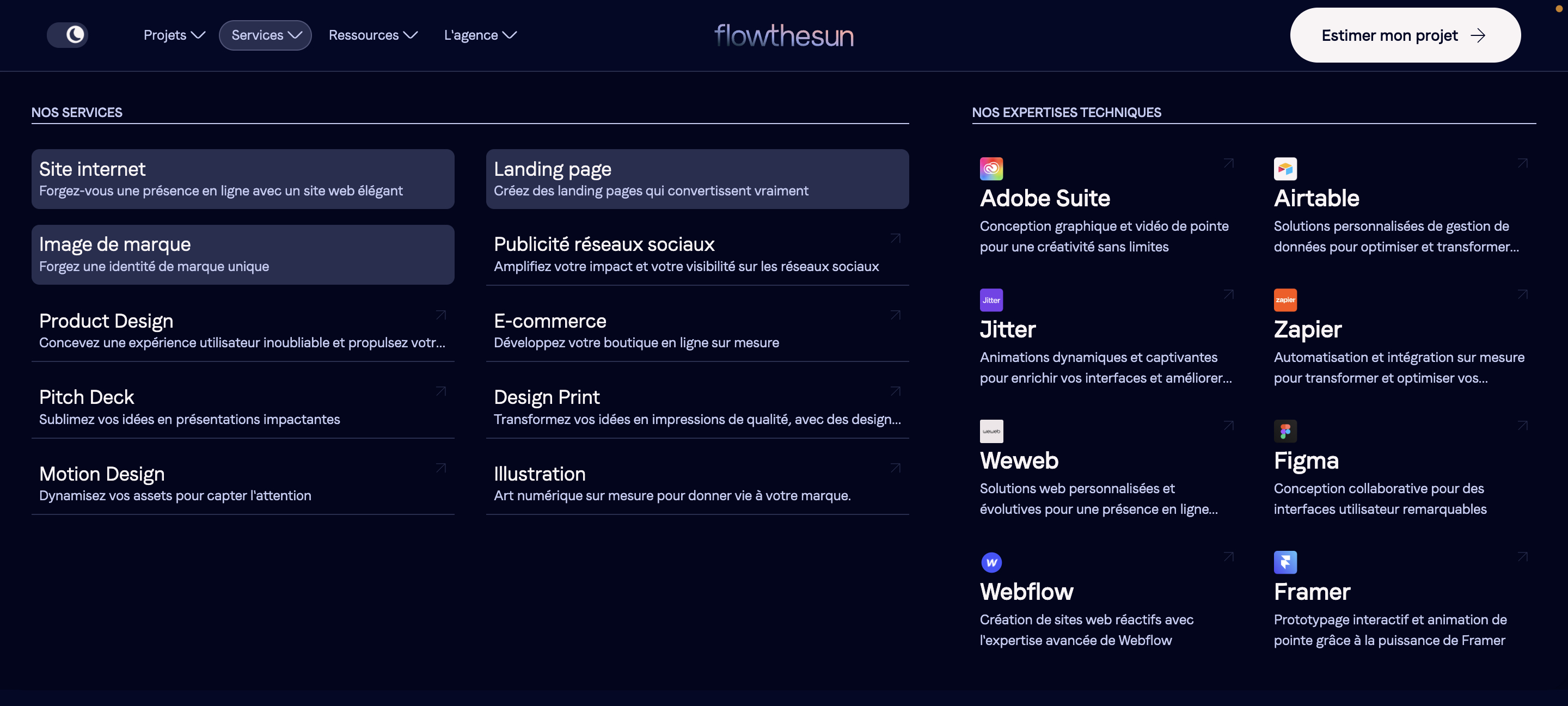
Nous souhaitions permettre à FlowTheSun de pouvoir gérer sans problème les contenus, et limiter la duplication. En plus d'être gros, ce megamenu est en fait une synthèse de différents CMS, listés comme s'ils n'étaient qu'un :D Nous sommes très fières de cette fonctionnalité qui repousse les limites de Webflow !
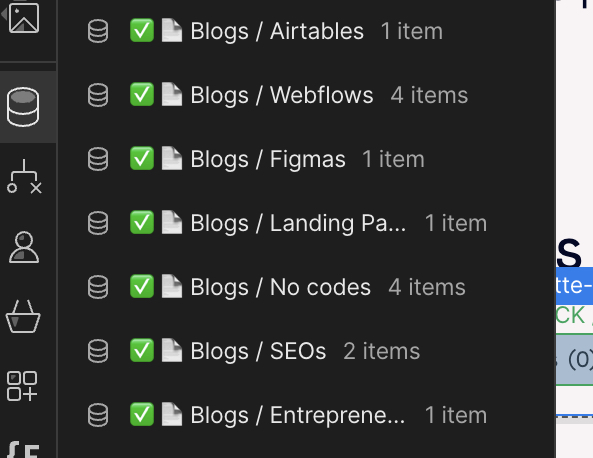
Afin de créer un cocon SEO, nous avons mis en place une logique avancée pour le blog, créant des URL à trois niveaux du type "blog/figma/article", au lieu de la structure basique de Webflow bloquant à une profondeur de deux niveaux "blog/article".
dark theme
sommaire auto
gravity
filtres codelius
megamenu de la muerte
blog optimisé SEO
D'autres projets qui pourraient vous inspirer
<!--
<!--
<!--
Nous répondons à vos questions
Combien de temps dure le développement ?
Le temps de développement dépend du projet que vous souhaitez mener (taille du site, fonctionnalités avancées ou non, application, etc), et des ressources que vous êtes en mesure de fournir (maquettes, images, logo, charte graphique, etc) ✨
Mais comme nous savons que "ça dépend" n'est pas une réponse satisfaisante, voici quelques pistes qui peuvent vous aider à cerner la durée de votre projet ✌️
- Projet de site internet avec maquettes déjà faite par un designer, animations d'arrivées simples : environ 15j de développement
- Projet de site internet avec création des designs directement sur Webflow : environ 1 mois de design et développement
- Application simple (compte client et quelques fonctionnalités) avec maquettes déjà faites par un designer : environ 2 mois de développement
- Application complexe (compte client et nombreuses fonctionnalités) avec maquettes déjà faites par un designer : environ 4 mois de développement
- Application simple et complexe avec création des designs directement sur Webflow : entre 4 et 6 mois de développement
La meilleure manière de savoir combien de temps durera votre projet est de nous contacter pour nous expliquer tout ça et ça se passe par ici ! 👇
Quel est le coût d'un projet avec vous ?
Tout dépend du projet que vous avez !
Nous avons à coœur de répondre à tous types de demandes et d'être accessibles à tous les portefeuilles 🙌
Des petits ajouts de section ou page, coutant moins de 1000 euros aux développement d'applications complexes allant sur plusieurs milliers, vous donner une fourchette ou une moyenne ne ferait que vous perdre, mais n'hésitez pas à nous contacter pour avoir des détails sur votre projet ! Cela ne vous engagera à rien et est complètement gratuit 🙊
Est-ce que vous travaillez bien ?
Du mieux que nous le pouvons !
Nous avons à cœur de fournir de la qualité et des solutions facilement utilisables pour nos clients à terme 🙌
Qu'est-ce qui est inclus dans mon devis ?
Combien êtes-vous chez Codelius ?
Nous sommes actuellement deux ! Un couple d'entrepreneurs, unis par la volonté de faire au mieux chaque jour, mais aussi de devenir les meilleures versions de nous-mêmes.
Pendant vos projets, vous ne serez sûrement en relation qu'avec moi, la petite voix du site, aka Camille 😉 Geoffrey préfère rester dans l'ombre 🙊
Combien de personnes travailleront sur mon projet ?
Nous sommes plusieurs dans l'entreprise, et chacun a ses spécialités 👀
Nous choisirons qui sera en charge de votre projet en fonction des demandes que vous avez, mais dans tous les cas, vous ne serez jamais en contact avec plus de deux personnes, afin d'éviter la perte d'information et de temps 🙌
Evidement, si vous en faite la demande, vous pourrez rencontrer tous les rouages de la machine 🙊