webflow addon

Calendrier pour Webflow
Les outils dont vous avez besoin

Démo
Calendrier pour Webflow
Envie de gérer vos réservations avec Webflow ?
Vous avez sonné à la bonne porte ! Découvrez notre addon qui vous permettra d'ajouter à votre site Webflow un Calendrier sur mesure 👇
Que permet le Calendrier pour Webflow de Codelius ?
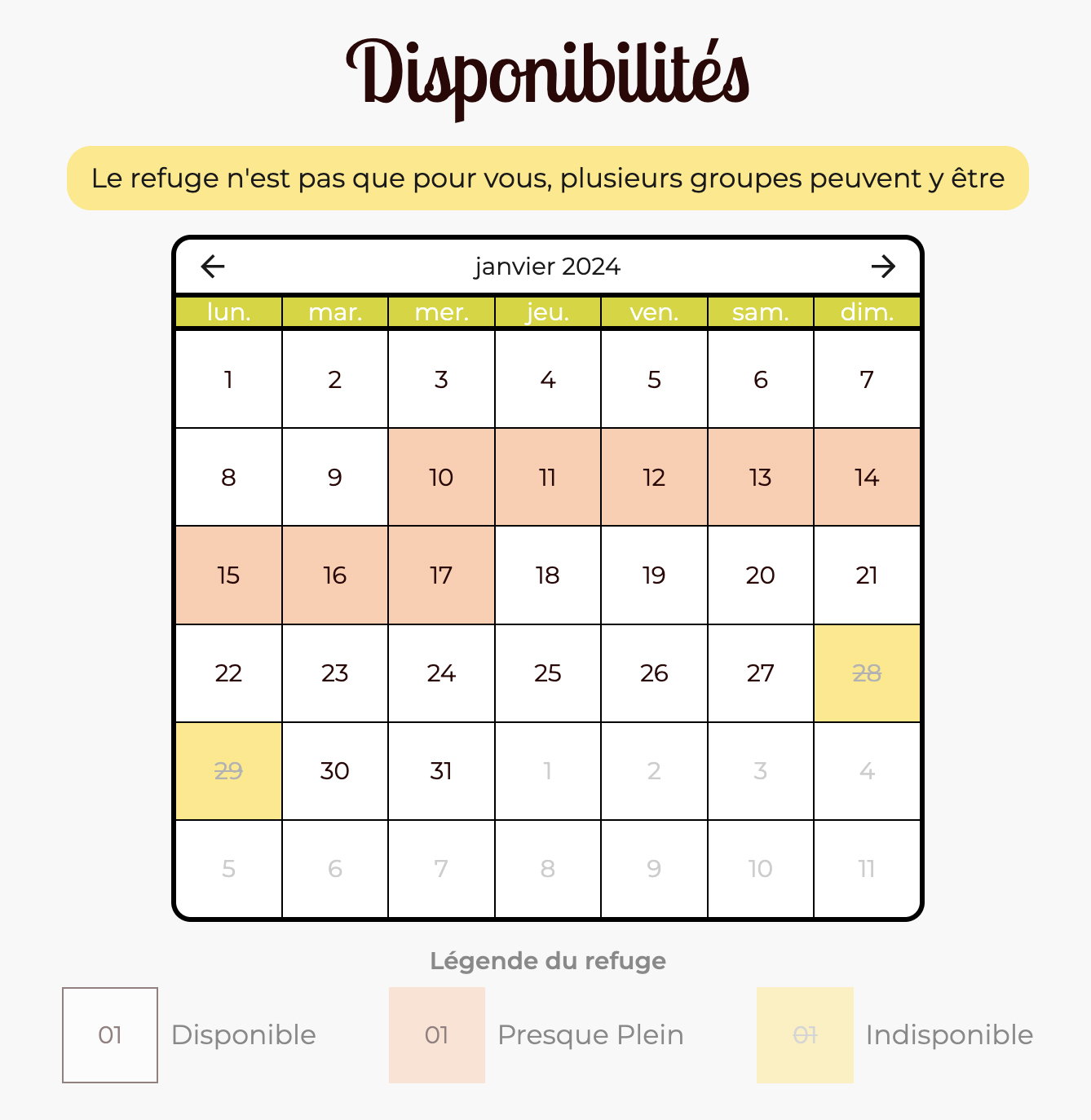
Le Calendrier Webflow vous permettra d'afficher de manière visuelle les dates disponibles et à vos clients de réserver en sélectionnant leurs dates. Voici un petit aperçu des fonctionnalités incluses pour les plus curieux !
Un design sur mesure
Le design peut totalement s'adapter à vos besoins et envies, pour rester en cohérence avec le reste de votre site.
Intrinsèquement intégré dans Webflow
Le calendrier est basé sur des éléments natifs de Webflow, vous permettant de pouvoir facilement le modifier par la suite tous ses composants. Une fois l'installation faite, vous serez totalement en mesure de le faire évoluer selon vos envies et besoins.
Intégrable dans un formulaire
Notre solution de Calendrier Webflow vous permet d'ajouter une manière visuelle à vos clients de donner leurs dates. Plus besoin de taper dans un champ texte ou de vous embêter avec un champ date difficile à formater. La calendrier Webflow leur donne tout ce dont ils ont besoins pour pouvoir en quelques cliques vous indiquer leur volonté.


Des fonctionnalités avancées pensées pour vous
Le Calendrier Webflow a été construit en partenariat avec différents entrepreneurs du milieu de la location, de séjour ou de biens, pour répondre à leurs besoins particuliers.
Autant d'états de dates que nécessaire
Besoin d'avoir différents types de jours dans votre calendrier car vous êtes un camping ? Pas de soucis, ajouter vos zones de fortes affluences dans une couleur particulière, permettant à vos clients de tout de même réserver 😉
Ajouter automatiquement les nouvelles réservations dans mon Calendrier Webflow
Avec l'intégration aux nouvelles fonctionnalités de Webflow, les réservations faites en ligne peuvent automatiquement s'ajouter dans votre calendrier, évitant les doubles réservations et les mauvaises surprises !
Calcul automatique des prix
Que ce soit des prix simples par nuit ou par jour, ou bien un calcul avancé comportant des saisons et des réductions à la semaine par exemple, note Calendrier Webflow vous permettra d'afficher au client et de recevoir avec toutes les informations de la réservation le prix de la réservation selon vos standards !
Et tout cela est modifiable directement depuis Webflow !
Quelles sont les alternatives au Calendrier Webflow de Codelius ?
Il n'existe à ce jour pas d'alternatives aussi personnalisables et incluses dans Webflow, il est forcément nécessaire de passer par des services de réservation externes qui sont ensuite ajouté à votre site Webflow.
Cela demande donc de multiplier les outils, et de créer des automatisations parfois entre les différentes solutions utilisées, multipliant les risques de problèmes et les abonnements à prendre.


Quels sont les prérequis pour ajouter le Calendrier Webflow à mon site ?
Il n'y a pas de prérequis pour ajouter notre calendrier Webflow sur votre site, dans un formulaire par défaut.
Si vous souhaitez le synchroniser avec vos réservations, il faudra la possibilité d'ajouter un CMS sur votre site Webflow.
Pour les intégrations très avancées, il est parfois nécessaire de prévoir l'ajout d'un serveur dédié pour ajouter toutes les fonctionnalités souhaitées et sécuriser les informations.

Nos clients l'ont déjà intégré
Et (spoiler alert...) ils l'adorent ;)
<!--
<!--
<!--
Nous répondons à vos questions
Combien de temps dure le développement ?
Le temps de développement dépend du projet que vous souhaitez mener (taille du site, fonctionnalités avancées ou non, application, etc), et des ressources que vous êtes en mesure de fournir (maquettes, images, logo, charte graphique, etc) ✨
Mais comme nous savons que "ça dépend" n'est pas une réponse satisfaisante, voici quelques pistes qui peuvent vous aider à cerner la durée de votre projet ✌️
- Projet de site internet avec maquettes déjà faite par un designer, animations d'arrivées simples : environ 15j de développement
- Projet de site internet avec création des designs directement sur Webflow : environ 1 mois de design et développement
- Application simple (compte client et quelques fonctionnalités) avec maquettes déjà faites par un designer : environ 2 mois de développement
- Application complexe (compte client et nombreuses fonctionnalités) avec maquettes déjà faites par un designer : environ 4 mois de développement
- Application simple et complexe avec création des designs directement sur Webflow : entre 4 et 6 mois de développement
La meilleure manière de savoir combien de temps durera votre projet est de nous contacter pour nous expliquer tout ça et ça se passe par ici ! 👇
Quel est le coût d'un projet avec vous ?
Tout dépend du projet que vous avez !
Nous avons à coœur de répondre à tous types de demandes et d'être accessibles à tous les portefeuilles 🙌
Des petits ajouts de section ou page, coutant moins de 1000 euros aux développement d'applications complexes allant sur plusieurs milliers, vous donner une fourchette ou une moyenne ne ferait que vous perdre, mais n'hésitez pas à nous contacter pour avoir des détails sur votre projet ! Cela ne vous engagera à rien et est complètement gratuit 🙊
Est-ce que vous travaillez bien ?
Du mieux que nous le pouvons !
Nous avons à cœur de fournir de la qualité et des solutions facilement utilisables pour nos clients à terme 🙌
Qu'est-ce qui est inclus dans mon devis ?
Combien êtes-vous chez Codelius ?
Nous sommes actuellement deux ! Un couple d'entrepreneurs, unis par la volonté de faire au mieux chaque jour, mais aussi de devenir les meilleures versions de nous-mêmes.
Pendant vos projets, vous ne serez sûrement en relation qu'avec moi, la petite voix du site, aka Camille 😉 Geoffrey préfère rester dans l'ombre 🙊
Combien de personnes travailleront sur mon projet ?
Nous sommes plusieurs dans l'entreprise, et chacun a ses spécialités 👀
Nous choisirons qui sera en charge de votre projet en fonction des demandes que vous avez, mais dans tous les cas, vous ne serez jamais en contact avec plus de deux personnes, afin d'éviter la perte d'information et de temps 🙌
Evidement, si vous en faite la demande, vous pourrez rencontrer tous les rouages de la machine 🙊


