webflow addon

MultiStep Form
Les outils dont vous avez besoin

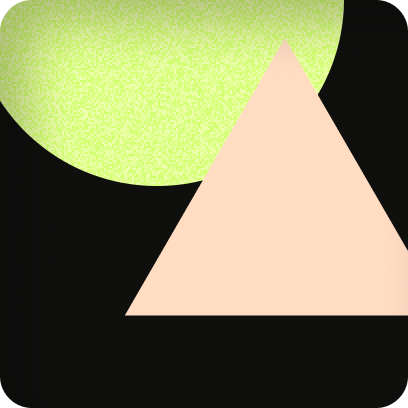
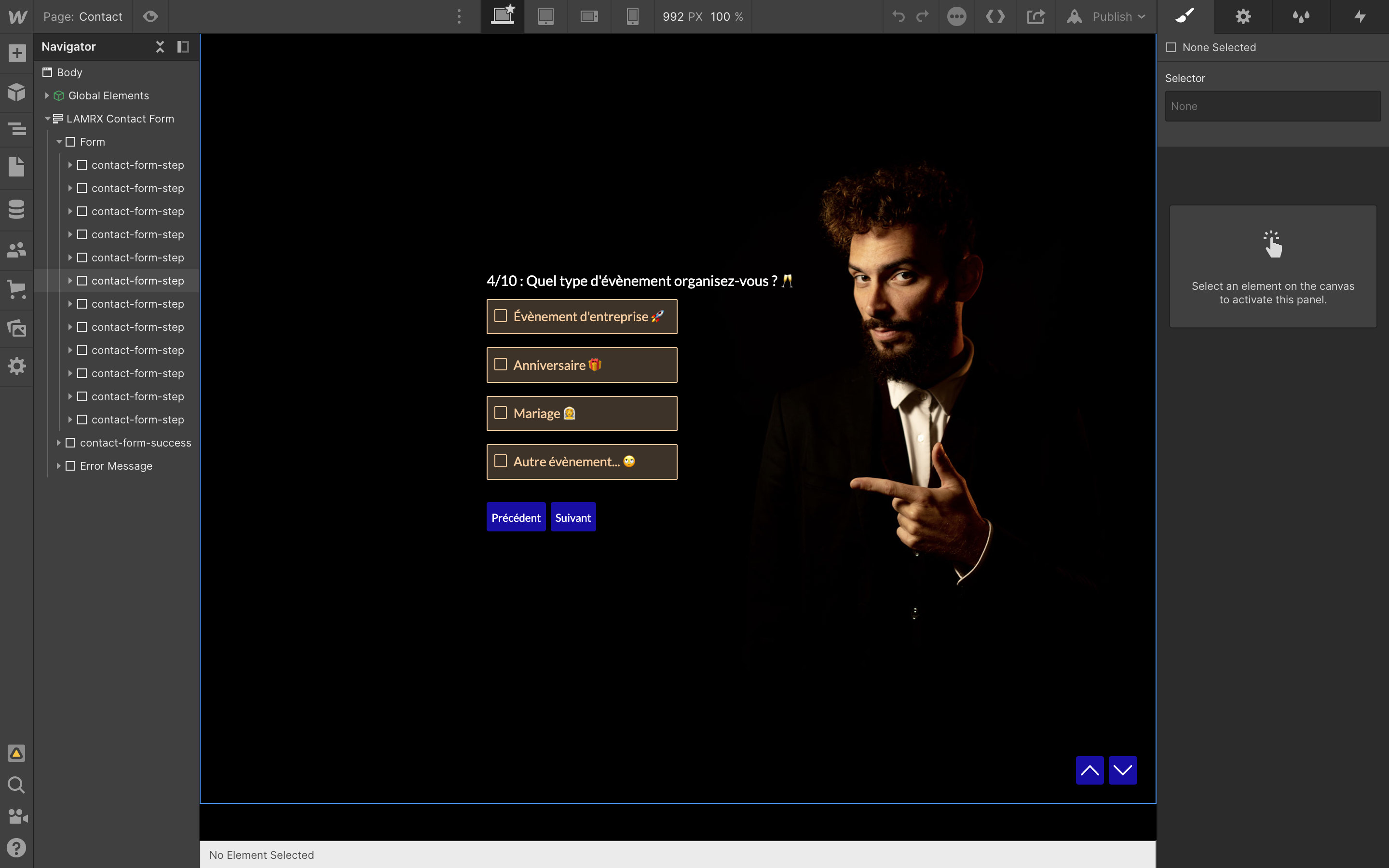
Démo
MultiStep Form
Voici Typeform, mais dans Webflow !
Intégrez dans votre Webflow un formulaire en plusieurs étapes pour augmenter vos conversions, tout en vous évitant un abonnement Typeform et en gardant la main sur votre design!
Rendez l'expérience encore plus puissante en choisissant quelles questions montrer en fonction des saisies de l'utilisateur.


Plongeons dans les fonctionnalités...
– Autant d'étapes que vous le souhaitez
– Affichage de la progression
– Contrôle total sur votre design
– Intégration parfaite dans les workflow de Webflow et vos automatisations
– Gestion des champs obligatoires ou non
– Vérification de la saisie utilisateur avant de passer à l'étape suivante
– Envoi de certaines étapes indépendamment (par exemple, l'étape avec l'email)
– Système de logique avec affichage de certaines questions en fonction de la saisie utilisateur
– Suivit avancé des conversions avec Google
Coming soon
– Possibilité d'utiliser une entrée de l'utilisateur en tant que variable (prénom, email, ...)


Est-ce qu'il y a une alternative dans Webflow ?
Malheureusement non, pas dans Webflow en tous cas !
L'alternative la plus connue est Typeform, mais qui vous demande donc un abonnement supplémentaire et surtout fait sortir l'utilisateur de votre site !

Nos clients l'ont déjà intégré
Et (spoiler alert...) ils l'adorent ;)
<!--
<!--
<!--
Nous répondons à vos questions
Combien de temps dure le développement ?
Le temps de développement dépend du projet que vous souhaitez mener (taille du site, fonctionnalités avancées ou non, application, etc), et des ressources que vous êtes en mesure de fournir (maquettes, images, logo, charte graphique, etc) ✨
Mais comme nous savons que "ça dépend" n'est pas une réponse satisfaisante, voici quelques pistes qui peuvent vous aider à cerner la durée de votre projet ✌️
- Projet de site internet avec maquettes déjà faite par un designer, animations d'arrivées simples : environ 15j de développement
- Projet de site internet avec création des designs directement sur Webflow : environ 1 mois de design et développement
- Application simple (compte client et quelques fonctionnalités) avec maquettes déjà faites par un designer : environ 2 mois de développement
- Application complexe (compte client et nombreuses fonctionnalités) avec maquettes déjà faites par un designer : environ 4 mois de développement
- Application simple et complexe avec création des designs directement sur Webflow : entre 4 et 6 mois de développement
La meilleure manière de savoir combien de temps durera votre projet est de nous contacter pour nous expliquer tout ça et ça se passe par ici ! 👇
Quel est le coût d'un projet avec vous ?
Tout dépend du projet que vous avez !
Nous avons à coœur de répondre à tous types de demandes et d'être accessibles à tous les portefeuilles 🙌
Des petits ajouts de section ou page, coutant moins de 1000 euros aux développement d'applications complexes allant sur plusieurs milliers, vous donner une fourchette ou une moyenne ne ferait que vous perdre, mais n'hésitez pas à nous contacter pour avoir des détails sur votre projet ! Cela ne vous engagera à rien et est complètement gratuit 🙊
Est-ce que vous travaillez bien ?
Du mieux que nous le pouvons !
Nous avons à cœur de fournir de la qualité et des solutions facilement utilisables pour nos clients à terme 🙌
Qu'est-ce qui est inclus dans mon devis ?
Combien êtes-vous chez Codelius ?
Nous sommes actuellement deux ! Un couple d'entrepreneurs, unis par la volonté de faire au mieux chaque jour, mais aussi de devenir les meilleures versions de nous-mêmes.
Pendant vos projets, vous ne serez sûrement en relation qu'avec moi, la petite voix du site, aka Camille 😉 Geoffrey préfère rester dans l'ombre 🙊
Combien de personnes travailleront sur mon projet ?
Nous sommes plusieurs dans l'entreprise, et chacun a ses spécialités 👀
Nous choisirons qui sera en charge de votre projet en fonction des demandes que vous avez, mais dans tous les cas, vous ne serez jamais en contact avec plus de deux personnes, afin d'éviter la perte d'information et de temps 🙌
Evidement, si vous en faite la demande, vous pourrez rencontrer tous les rouages de la machine 🙊

