Amsem Records
Lorem ipsum dolor sit amet, consectetur adipiscing adipiscing elit.

La carte d’identité du projet
Général
Date de début
10 septembre 2022
Date de livraison
28 novembre 2022
Budget
5 000€ à 6 000€
Nationalité
Française (Français)
Technique
Nombre de pages
23 pages, dont 8 templates
Nombre de CMS
16 collections
Serveur dédié
✔ Oui
Demandes & Besoins
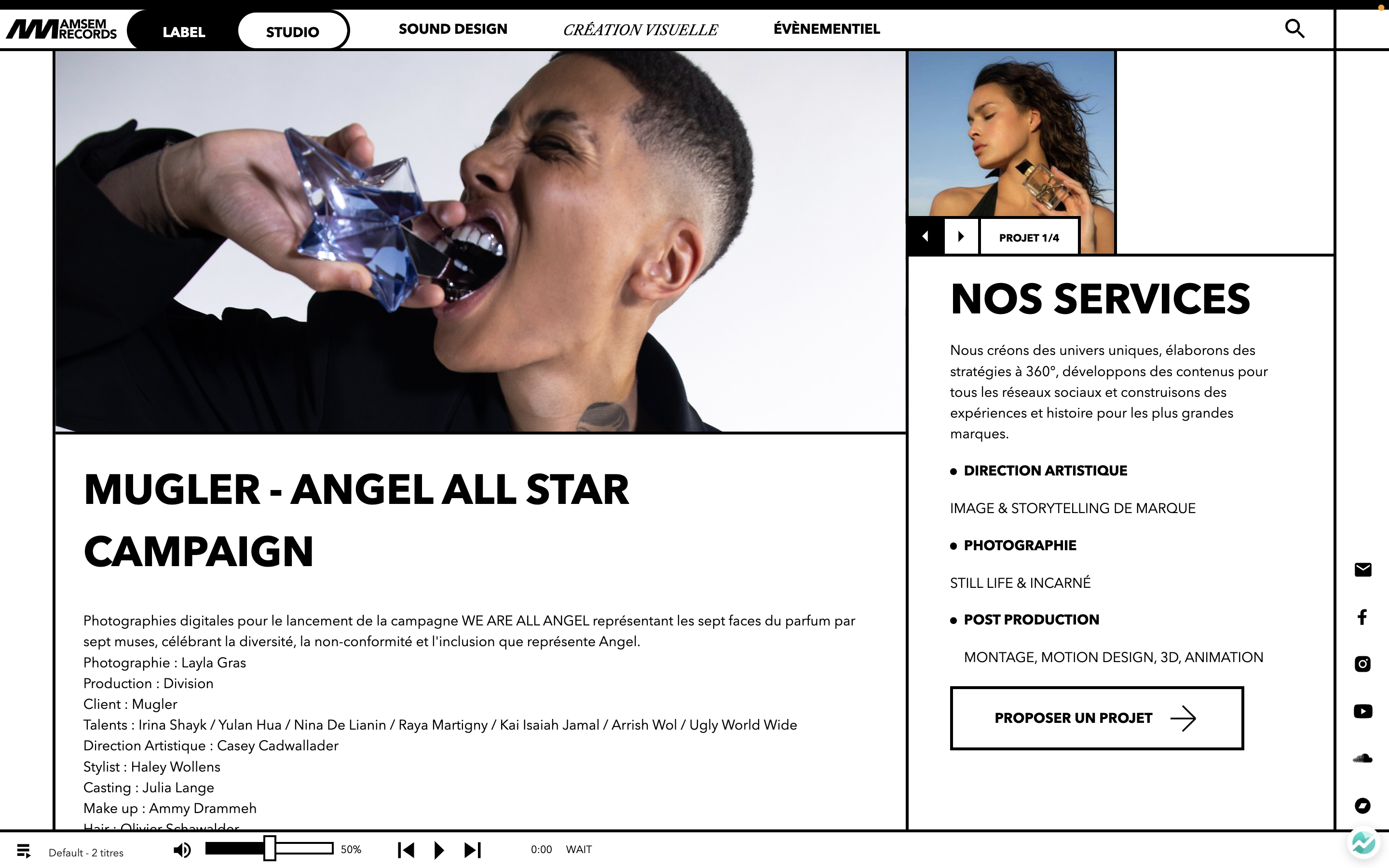
En tant que label de musique ancré dans le milieu créatif, Amsem avait besoin d'un site différent, qui marque les esprits des visiteurs.
Le player sécurisé
La première demande assez technique a été d'intégrer un player de musique dans le site, permettant de jouer directement les musiques de leurs artistes.
Il nous était impossible d'intégrer un player comme celui de Spotify car il ne nous aurait permis la personalisation design nécessaire, mais nous devions protéger les musiques, ces dernières étant sous label, et ne pouvions donc pas non plus les mettre simplement sur le site.
Pour chaque musique, il était nécessaire de pouvoir les regrouper par artiste, album, ou de créer des playlists personnalisées en fonction des besoins.
Des sliders... partout
Mais avec des contenus pouvant être facilement mis à jour, évidement !
Si vous connaissez Webflow, vous savez que Slider et CMS ne font pas bon ménage...
Si vous découvrez cet outil, sachez que ce n'est pas une solution native, il faut donc obligatoirement du custom code pour parvenir à cette fonctionnalité.
Et des sliders pas comme les autres
Et en plus de ces sliders avec le contenu dynamique, ces derniers devaient comporter des fonctionnalités avancées telles que :
- Un compte du nombre de slides présentes
- Un affichage de slide actuelle
- Pouvoir être vertical ou horizontal
- Changer automatiquement si la souris passait dessus
- Pouvoir être plusieurs à changer en même temps
Donc autant dire qu'il nous fallait intégrer une solution custom dans le Webflow
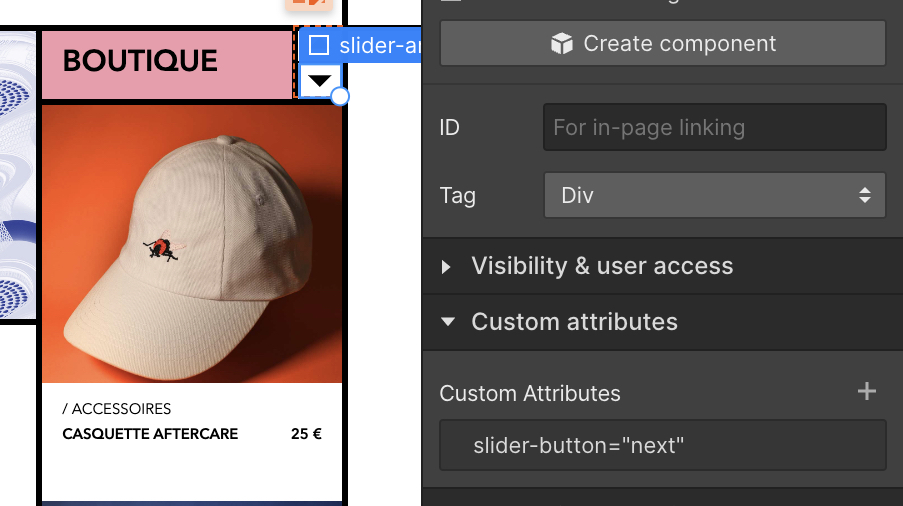
Pouvoir vendre des produits
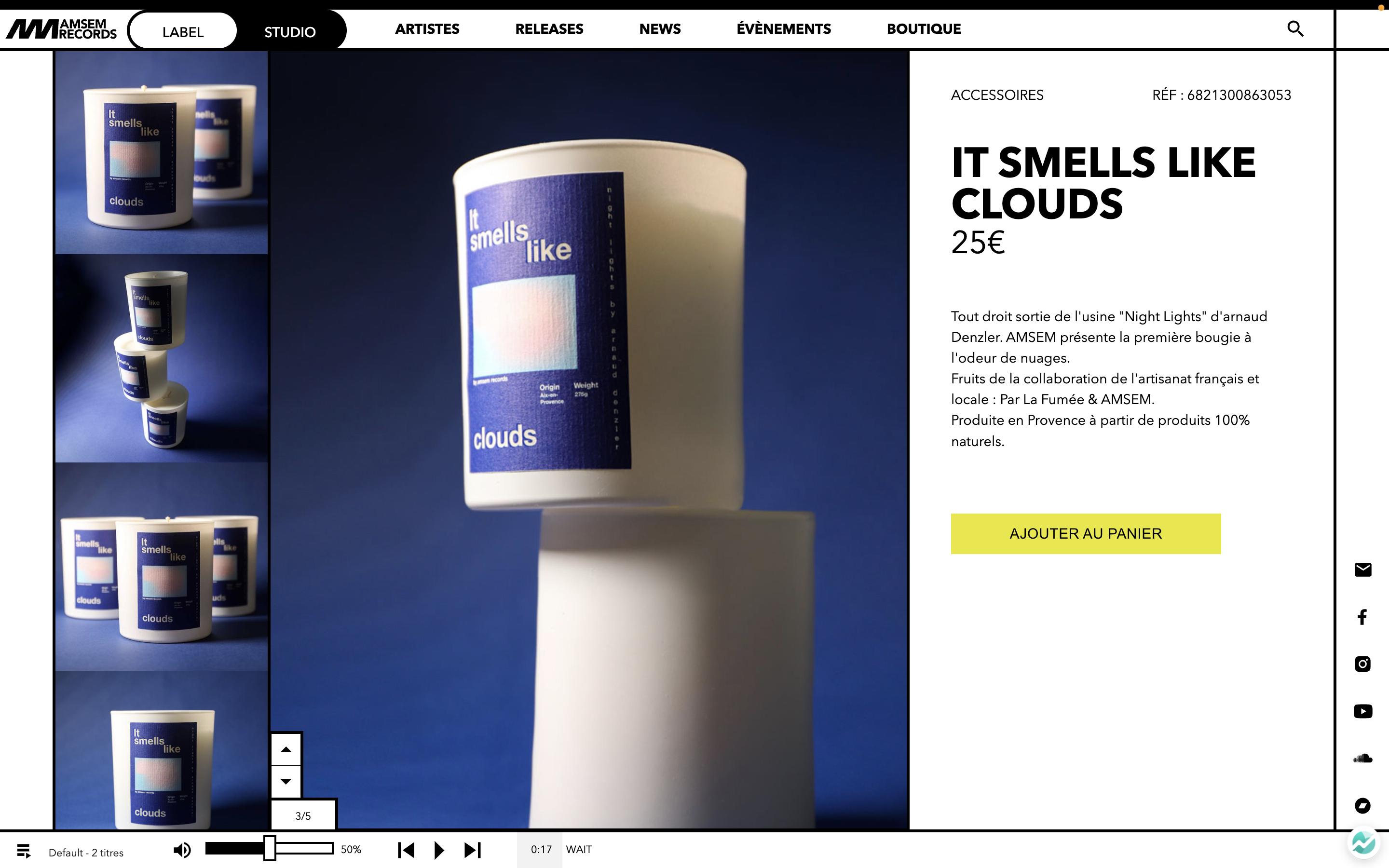
Les artistes ayant des produits, il était nécessaire d'intégrer une partie vente sur le site.
Malheureusement, le e-commerce de Webflow n'est pas très bien intégré avec nos solutions françaises quand il s'agit de livraison, nous nous sommes donc plutôt orientés sur une intégration Shopify dans le site Webflow, afin de cumuler design poussé et simple à modifier et bonne gestion des stocks et de la chaine de livraison.
Démarche & Solutions
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin mi augue, iaculis non finibus non, mollis sed urna. Nam luctus diam ut ante tincidunt, vel vehicula mauris tristique. Curabitur lectus urna, efficitur feugiat dictum sit amet, euismod ut neque. Mauris pharetra eget ex vel vestibulum. Praesent sed aliquam risus, at ullamcorper ligula. Nam scelerisque auctor dolor, molestie gravida arcu scelerisque a. Quisque massa lacus, tempor iaculis lectus vitae, laoreet tincidunt eros. Nullam pellentesque tortor a augue condimentum pharetra at id urna. Vestibulum at libero in nibh pulvinar porttitor vel at massa.
<!--
<!--
<!--
Nos partenaires sur ce projet
Pour ce projet, les designs ont été assurés par notre partenaire Flow The Sun, qui se sont occupés de rendre UX friendly les idées du client et se sont assurés de la faisabilité des différents points.
L'avis du client
Génial, on est super content de recevoir le site afin de pouvoir faire les retours, merci beaucoup !
[...] En tous cas à première vue, on est super content !
La galerie technique
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat.

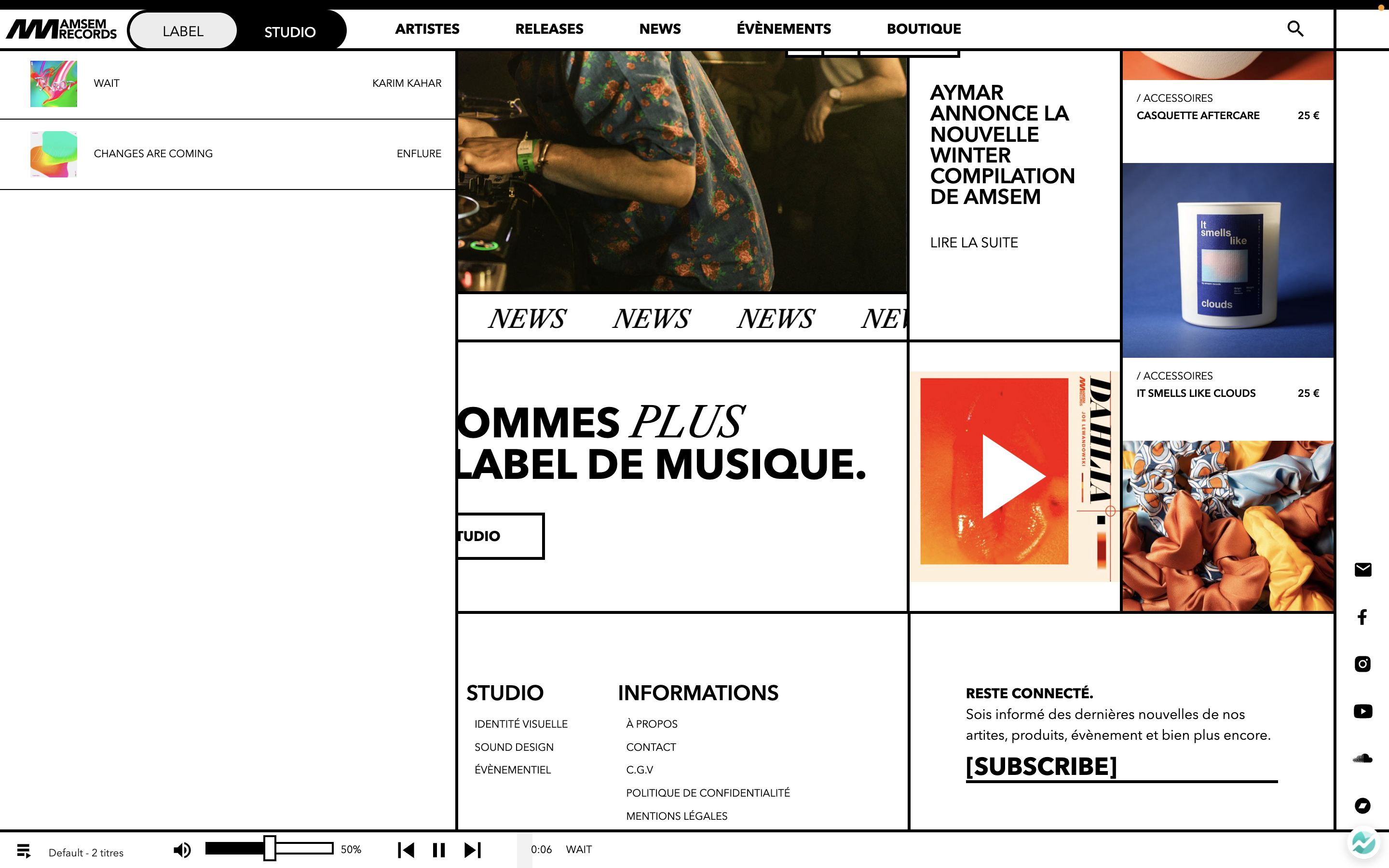
Un player de musique au design personnalisé, avec gestion de playlist depuis le CMS de Webflow et une sécurisation contre le téléchargement des titres.

Afin de permettre un design personnalisé en gardant la connexion et l'automatisation des envois avec les services français, nous avons mis en place un connexion à Shopify sur le site.

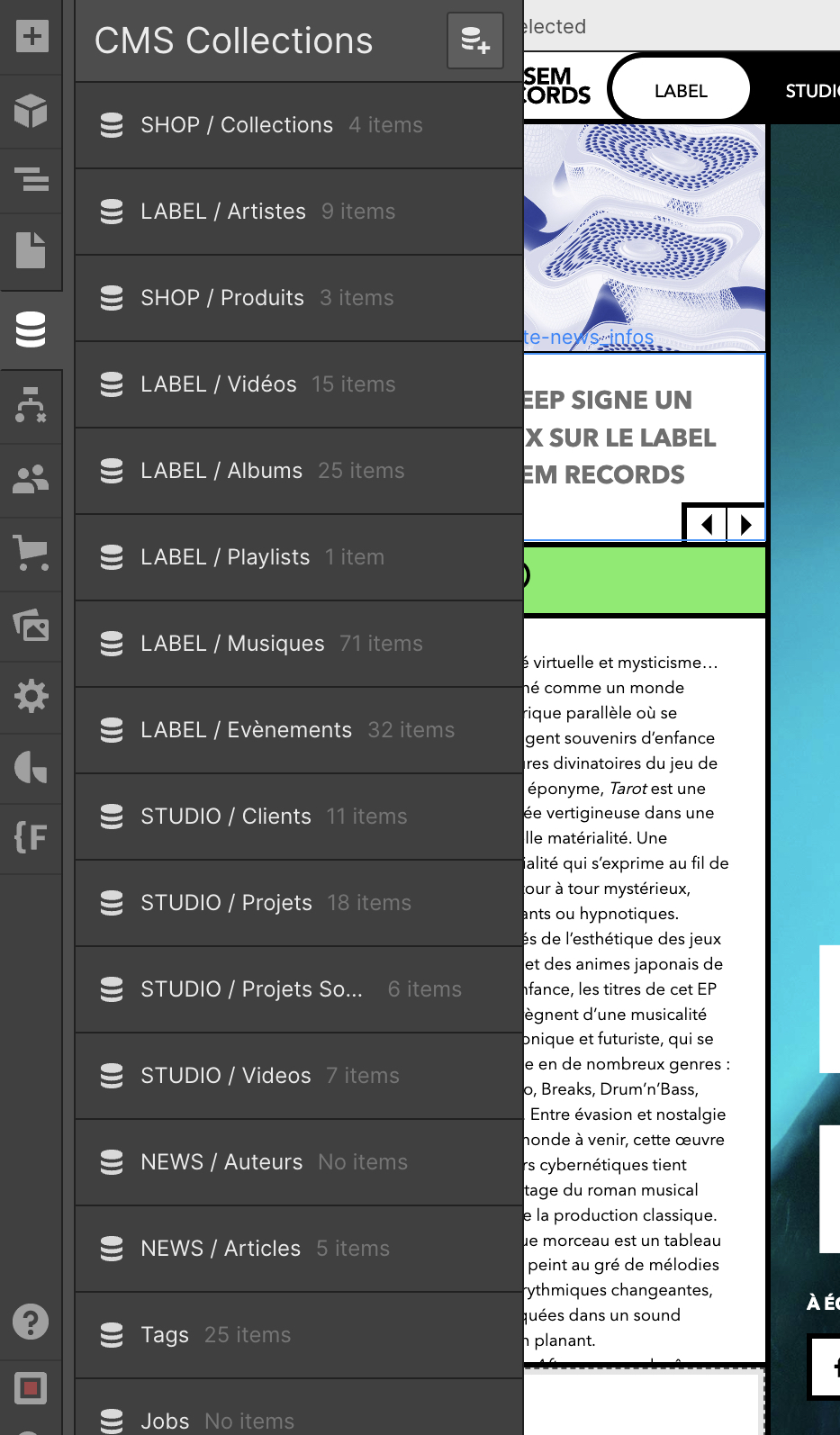
Pour faciliter la gestion des contenus dans l'ensemble du site, nous avons mis en place une structure de CMS avancé, avec relations simples ou multiples entre elles.
Ainsi, sans se prendre la tête dans le site, le client peut très aisément changer ses contenus, et ces derniers sont synchronisés entre les différentes pages.

Les sliders de Webflow n'étant pas suffisants, nous avons intégré notre solution de slider propriétaire, permettant des designs totalement libres et un nombre de fonctionnalités bien plus avancé que les sliders natifs de Webflow.

Les sliders de Codelius sont simples d'utilisation, et surtout, pas besoin de s'y connaître en code ! Il vous suffit d'ajouter les attributs mentionnés dans la documentation fournie à l'achat pour pouvoir faire ce que vous voulez par la suite en quelques clics.
D'autres projets qui pourraient vous inspirer
Nous répondons à vos questions
Combien de temps dure le développement ?
Le temps de développement dépend du projet que vous souhaitez mener (taille du site, fonctionnalités avancées ou non, application, etc), et des ressources que vous êtes en mesure de fournir (maquettes, images, logo, charte graphique, etc) ✨
Mais comme nous savons que "ça dépend" n'est pas une réponse satisfaisante, voici quelques pistes qui peuvent vous aider à cerner la durée de votre projet ✌️
- Projet de site internet avec maquettes déjà faite par un designer, animations d'arrivées simples : environ 15j de développement
- Projet de site internet avec création des designs directement sur Webflow : environ 1 mois de design et développement
- Application simple (compte client et quelques fonctionnalités) avec maquettes déjà faites par un designer : environ 2 mois de développement
- Application complexe (compte client et nombreuses fonctionnalités) avec maquettes déjà faites par un designer : environ 4 mois de développement
- Application simple et complexe avec création des designs directement sur Webflow : entre 4 et 6 mois de développement
La meilleure manière de savoir combien de temps durera votre projet est de nous contacter pour nous expliquer tout ça et ça se passe par ici ! 👇
Quel est le coût d'un projet avec vous ?
Tout dépend du projet que vous avez !
Nous avons à coœur de répondre à tous types de demandes et d'être accessibles à tous les portefeuilles 🙌
Des petits ajouts de section ou page, coutant moins de 1000 euros aux développement d'applications complexes allant sur plusieurs milliers, vous donner une fourchette ou une moyenne ne ferait que vous perdre, mais n'hésitez pas à nous contacter pour avoir des détails sur votre projet ! Cela ne vous engagera à rien et est complètement gratuit 🙊
Est-ce que vous travaillez bien ?
Du mieux que nous le pouvons !
Nous avons à cœur de fournir de la qualité et des solutions facilement utilisables pour nos clients à terme 🙌
Qu'est-ce qui est inclus dans mon devis ?
Combien êtes-vous chez Codelius ?
Nous sommes actuellement deux ! Un couple d'entrepreneurs, unis par la volonté de faire au mieux chaque jour, mais aussi de devenir les meilleures versions de nous-mêmes.
Pendant vos projets, vous ne serez sûrement en relation qu'avec moi, la petite voix du site, aka Camille 😉 Geoffrey préfère rester dans l'ombre 🙊
Combien de personnes travailleront sur mon projet ?
Nous sommes plusieurs dans l'entreprise, et chacun a ses spécialités 👀
Nous choisirons qui sera en charge de votre projet en fonction des demandes que vous avez, mais dans tous les cas, vous ne serez jamais en contact avec plus de deux personnes, afin d'éviter la perte d'information et de temps 🙌
Evidement, si vous en faite la demande, vous pourrez rencontrer tous les rouages de la machine 🙊